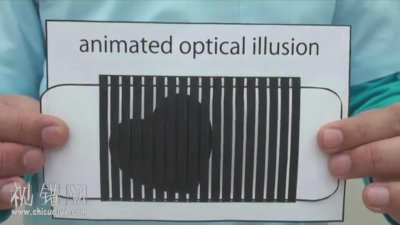
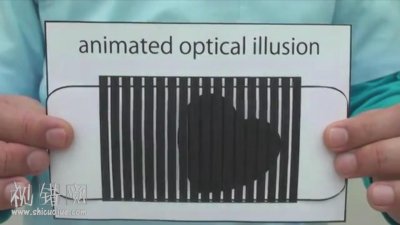
简单的两张图,一张做了特殊设计的底图,一张由规则条纹组成的栅栏,通过相互水平位移可以出现动态的效果。


完成效果及制作教程:
http://video.tudou.com/v/XMTc5NTMzODM3Ng==.html
下载地址:链接: https://pan.baidu.com/s/1bplHADh 密码: 7af6
原理:首先我们知道动画是利用了视觉暂留(Persistence of vision)现象,即用有限的帧数可以表现无限连贯的动态。由此推理可知,栅栏特效能出现动画效果必定是将一串序列的动画帧合成一张静态的图,并利用栅栏的移动逐步出现不同的帧。即先出现第一帧,随着移动出现第二帧,然后第三第四第五…完成一个动画后再回到第一帧,如此循环。 那么为什么这一系列的动画帧会依次展现而不会重叠在一起呢?这便是栅栏的功能了,栅栏部分相当于一个公共区域,它填充了每一帧的大部分内容,随着栅栏移动一个单位的空隙区域,前一帧的底图必须消失为下一帧让位。这就意味这一序列的帧必须根据相应的栅栏的位置进行镂空,再将每一帧叠在一起形成一张静态底图。
|